[ブログ] ソーシャルボタンの「いいね」のコメント欄が切れる問題が解決しました。
![[ブログ] 100万回再生突破を記念して「Youtube チャンネルボタン」を設置してみました。すごく簡単でした。 | うまxうま!.jpg ブログ 100万回再生突破を記念して Youtube チャンネルボタン を設置してみました すごく簡単でした | うまxうま](https://uma2x.com/wp/wp-content/uploads/2013/07/b9ed202305162276ab80f70ea495f7a9.jpg)
WP Social Bookmarking Light というプラグインを使って、ブログのソーシャルボタンを一括して設置してみました。手動でソースを弄ってもよかったんですけど、できるだけソースを弄らずプラグインでできることはそれで片づけたいなと思いまして。
Facebookのいいね!ボタンはちょっとこだわりがありまして、コメント付きで投稿したいし、してもらいたい。と思っているんですよね。なので、iframe版ではなく、xfbml版を導入したんですが、上のようにコメント欄が切れる。これではまったく意味がありませんし気持ち悪くて仕方がないのでやんす。
ってことで色々調べてみました。
調べてみた。
こういう不具合の際に Google などで検索を頼りに調べるわけですが、大事なのはキーワード。
変に考えて検索するよりも、ストレートに検索したほうが見つかります。
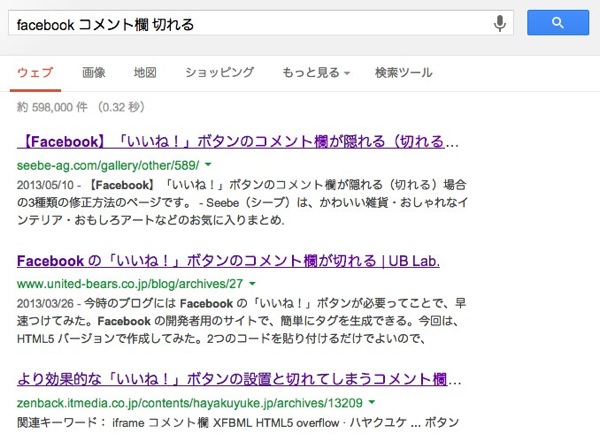
「facebook コメント欄 切れる」で検索してみました。

するとたくさんの参考エントリーが出てきました。具体的な解決策を書いてくださっていて、「この1行をCSSに書き込めばOK」みたいなのが多かったですね。ただ、色々読んでいますと解決策がいくつかあって、どれでも解決するわけでもないようです。
なら、自分のブログではどんな問題があるのかをもうちょっと調べてみることにしました。
何が問題だったのか
先ほどのコメント欄が切れる現象をもうちょっと詳しく検証してみますと、繰り返しになりますが、
![[ブログ] 100万回再生突破を記念して「Youtube チャンネルボタン」を設置してみました。すごく簡単でした。 | うまxうま!.jpg ブログ 100万回再生突破を記念して Youtube チャンネルボタン を設置してみました すごく簡単でした | うまxうま](https://uma2x.com/wp/wp-content/uploads/2013/07/b9ed202305162276ab80f70ea495f7a9.jpg)
なるほど、「いいねボタン」の幅に強制されているようですね。では、プラグインの設定を変えて、「送るボタン」も付けてみるとどうなるでしょうか?
![[ブログ] 100万回再生突破を記念して「Youtube チャンネルボタン」を設置してみました。すごく簡単でした。 | うまxうま!-1.jpg ブログ 100万回再生突破を記念して Youtube チャンネルボタン を設置してみました すごく簡単でした | うまxうま 1](https://uma2x.com/wp/wp-content/uploads/2013/07/3265e6f26d6b65868f97db8517d0192f.jpg)
なんとなく予想はしていましたが、fbボタンそのものの処理に関わるところで100%縛りがかかっているのではないかと思いました。で、そこのところ詳しく書いてるサイトはないかなーとしばし探してみますと、、
ここにある
|
1 2 3 4 5 6 7 |
/* Make sure videos and embeds fit their containers */ embed, iframe, object, video { max-width: 100%; } |
これが見事に私の使っているテーマにビンゴ(TwentyTwelve)でした。これをコメントアウトしてみることにしました。
見事に解決
![[ブログ] 100万回再生突破を記念して「Youtube チャンネルボタン」を設置してみました。すごく簡単でした。 | うまxうま!-2.jpg ブログ 100万回再生突破を記念して Youtube チャンネルボタン を設置してみました すごく簡単でした | うまxうま 2](https://uma2x.com/wp/wp-content/uploads/2013/07/205b1b3a9f1023690067eb6858e5257f.jpg)
無事解決することができました。
基本的には CSS テンプレートから「iframe」で検索して、そこから何らかの制限がかかっていないかを探すことが問題解決の近道かなぁと思いました。専門的な知識はないんで、あんまり弄るとわけわからなくなるわけですけども。
ま、とりあえず良かったです。
もし同様の症状でお悩みの方がいらっしゃいましたら是非お試しください。
ではこのへんで。