[ブログ] 「WordPress 3.6」 をインストールしてみたら公式新テーマ「Twenty Thirteen」が追加されていたのでとりあえず実装してみた。

今日何気に WordPress の管理画面を眺めていたら、「WordPress 3.6」がリリースされていたと知りました。早速アップデートをしてみますと、公式新テーマ「Twenty Thirteen」がリリースされているではないですか!
ま、最近立ち上げたブログですから、もともとの Twenty Twelve もほとんどデフォルトのまま使っておりましたし、せっかくの最新テーマということで導入してみました。
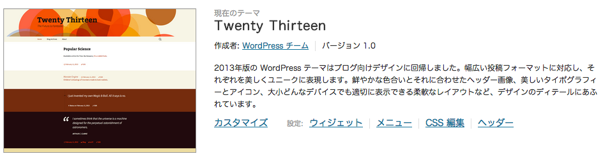
Twenty Thirteen のコンセプト(抜粋)
2013年版の WordPress テーマはブログ向けデザインに回帰しました。幅広い投稿フォーマットに対応し、それぞれを美しくユニークに表現します。鮮やかな色合いとそれに合わせたヘッダー画像、美しいタイポグラフィーとアイコン、大小どんなデバイスでも適切に表示できる柔軟なレイアウトなど、デザインのディテールにあふれています。
ユニークでブログ向けデザインなんだそうです。なんだかよくわかりませんが、とりあえず導入。
そのまま適用したらこうなった。
まず、ヘッダ部分の画像がそのまま使えませんでした。
Twenty Twelveではヘッダ画像が小さくてもなんとかごまかしが利いていたようですが、今回は強制拡大になってしまいました。

なんだかよくわからない状態に。強制拡大された上にはみ出してしまってます。これでは使えない。もともとの画像が小さすぎるんですけど、よこに空白を作って、強引に指定の 1600×230 のサイズにしてみて再度アップしてみますと、

なんとか収まったようです。
しかし、タイトルが超デカイんです(笑)それとサイドバーがどっかに消えてしまっていました。
スクロールしていくと最下段に配置されていたようです。Twenty Twelve ではモバイルの場合このような挙動になっていたわけですが、今回からPCからも下に移動するってことなんでしょうかね?
広告貼りたい人は大変だな(笑)
取り合えずタイトルと見出しだけ弄ってみました。
まあ、慣れるかなぁとも思ったんですが、私の書くエントリーのタイトルが長すぎるのもありまして、あまりにフォントがデカイとタイトルだけで5行とかなって萎えてしまいますので、フォント調整を敢行。ついでに H2 タグもフォント調整してみました。
あと記事間が空白なのも気持ち悪いので HR タグをドットで適度な長さで挿入してみました。

まあ、こんな感じかな。それにしても、もともと私のデザインは見にくくてですね、字は小さいし、要素を一画面に全部突っ込もうとするんですね。そんな私がこんなすっかすかのデザインになると誰よりも自分が違和感ありまくりなんですけど、それもいいかなと思いました。
モバイル表示の確認
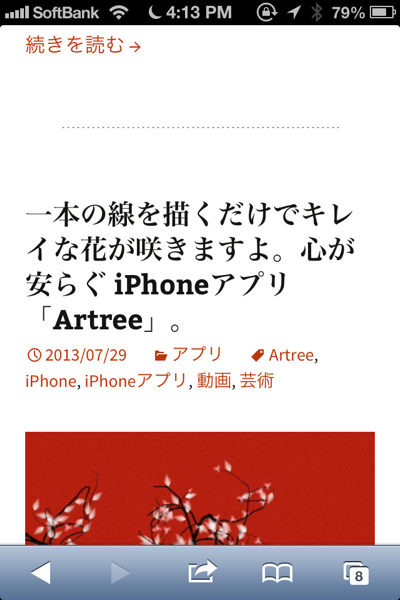
で、最後はモバイルの表示を確認。レスポンシブデザインなのできっとうまくいってるはず。。。

ヘッダー画像はなんだか左右に切れてしまってますね。。まあ、うまいこと文字が入ったからよしとしました。

トップなんですが、記事と記事の間の空白はうまいことドットで埋まりました。幅も想定通りでした。

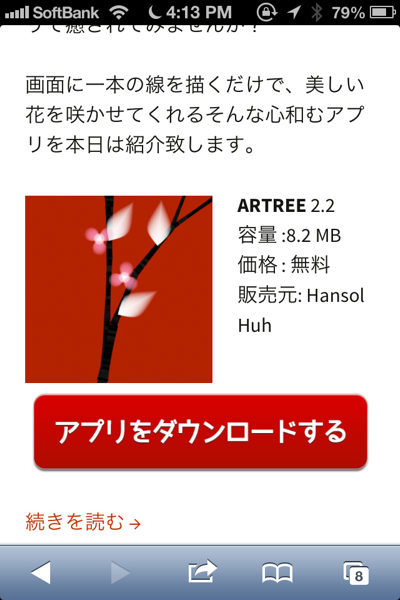
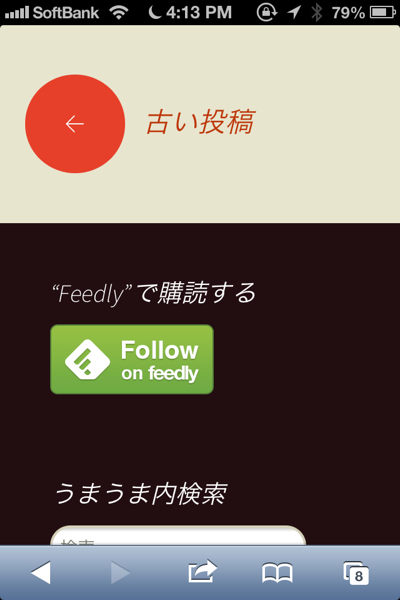
アプリリンクとボタンもデザインが崩れることなく表示されたようです。よかった。

PCのサイドバー部分は一番下に配置されるんですけど、古い投稿ボタンが大きくてよいですね。あ、今回からはPCでもサイドバーはなくなってしまっていて、同じように表示されます。
このあたりに一番の違和感を感じるわけですが、しばらく使ってみてイヤだったら弄ればいいかなと。
割と余裕のあるゆったりとしたデザインなので、これからいろいろと弄ってみたいと思ってます。
まずはファーストステップでした。