WordPress上で画像を自動で圧縮してくれる便利なプラグイン「EWWW Image Optimizer」を使ってみました。

こんにちは。 @donpy です。ブログを高速化するために先日は CloudFlare と各種キャッシュプラグインの導入を行いました。
次なる目標はコンテンツ内の画像をできるだけ軽くすることに着目してどうしようか考えていたところによいプラグインの紹介記事がありましたので早速使ってみましたよ。
EWWW Image Optimizer とは?
WordPress › EWWW Image Optimizer « WordPress Plugins
・JPEG、PNG画像に対応して最適化してくれる。
・過去アップロード画像に関しては一括して最適化してくれる。
・投稿画像の際にも最適化してくれる。
そんなツールです。一度プラグインを有効化してしまえば、あとは放置でOKってことですね。
画像を最適化することでサイズを軽くし、ページの読み込み速度の向上が期待できますし、サーバーの容量の軽減にも役に立ちます。なにより、「めんどくさくない」のがいいですよね。
熱心なブロガーさんはFTPツールとかJPEGmini変換ツールなどを駆使して、差分アップロードなどで対応していらっしゃる方も多いかと思いますが、なにぶん、私の扱っている画像の量からすると途方もない作業量でして、半分あきらめていたんですが、このプラグインでちょっとやる気になったわけです。
実際に使ってみた。
拍子抜けするくらい簡単でした。プラグインのインストールは WordPress の「新規プラグイン」から「EWWW Image Optimizer」と検索しまして

「いますぐインストール」を選択します。(画像ではインストール済みになっています。)そして有効化。これだけです。

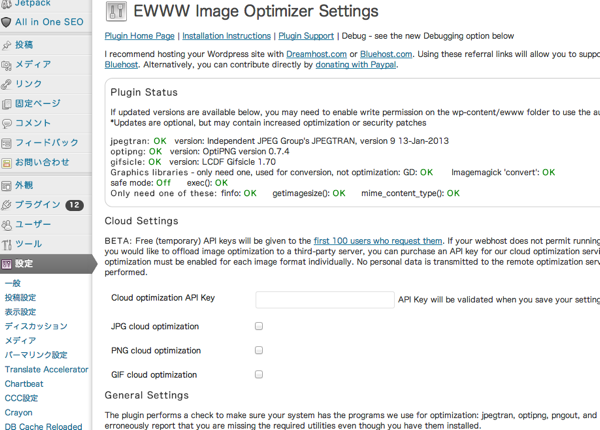
設定から各種設定ができるようなんですが、特に何もいじる必要はないと思います。逆に変にわからないまま弄るとオリジナル画像が消える場合もあるとのことですのでとりあえずこのまま使ってみましょう。

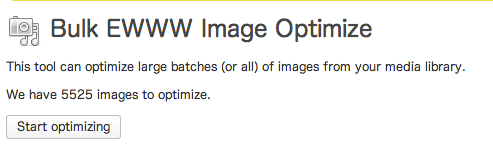
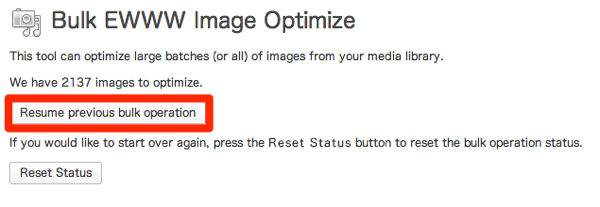
既にサーバーに保存している画像に関しては左サイドバーの「メディア」から「bulk Optimize」を選択して、スタートさせるだけです。

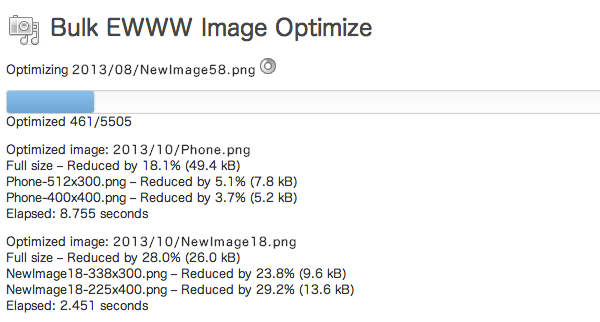
このように進捗状況が表示されつつ最適化は進んでいきまして
5000枚以上の画像が最適化されました。

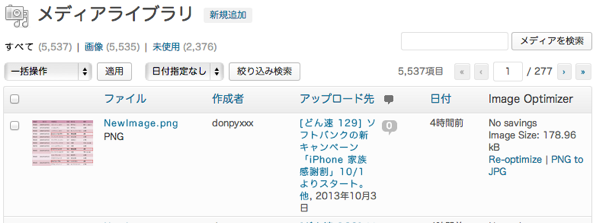
最適化された画像は個別に確認すると、最適化されたかどうかや、どの程度サイズダウンされたかを確認することができますよ。また、PNG 画像を JPG 画像に変換することもできるようです。私は特にやりませんが。

一括最適化の場合時間がかかりますので、一時的に中断してもちゃんとリジュームできますので安心ですね。
いやー楽ですわぁ。画像に関して何も対策されていないという方もこのプラグインなら簡単に扱うことができると思いますよ。おすすめです。ぜひお試しください。
ではまた。



ディスカッション
ピンバック & トラックバック一覧
[…] ブログいじっているのが楽しくて仕方ない @azur256 です。ただ、いじり過ぎるとどんどん遅くなるんですよね。そこで、今回はどんぴさん (@donpy) のこのエントリに触発されて、チューニングをしてみました。 WordPress上で画像を自動で圧縮してくれる便利なプラグイン「EWWW Image Optimize… […]